
Selamat tiba di blog , Blogger!
Sebelum memulai, saya ingin menginformasikan kepada Anda bahwa bahwasanya template blog dengan platform Blogger sudah tersedia banyak sekali di internet.
Kalau tidak percaya, coba saja lakukan pencarian dengan kata kunci "template blogger" di Google.
Anda akan menemukan ribuan template blogger dengan desain dan fitur yang berbeda satu sama lain, yang sanggup Anda dapatkan baik secara gratis maupun berbayar.
Jika sudah ada sekian banyak template blog yang bertebaran di internet dan bahkan sanggup diperoleh secara gratis, kemudian mengapa harus susah-susah berguru menciptakan template blog sendiri? Bukankah akan lebih mudah kalau kita memakai template yang sudah ada saja?
Benar sekali bahwa memakai template blog buatan orang lain memang merupakan langkah yang cepat dan praktis. Kita juga tidak perlu susah-susah berguru coding yang tentu sangat menyita waktu.
Tetapi teman Blogger, saya ingin sedikit dongeng pengalaman saya yang sudah mengenal Blogger semenjak tahun 2008. Dibandingkan memakai template blog orang lain, saya lebih nyaman dan lebih konsisten melaksanakan update posting ketika memakai template blog yang saya buat sendiri.
Pada awal mengenal Blogger, saya juga hanya sanggup memakai template blog buatan orang lain.
Seiring berjalannya waktu, saya sangat bahagia melaksanakan modifikasi desain dan fitur template blog orang lain untuk memenuhi kriteria blog yang saya butuhkan.
Hingga balasannya hingga ketika ini sanggup dibilang saya telah berhasil menciptakan template blog sendiri mulai dari nol.
Jika dihitung mulai semenjak awal pertama kali saya mengenal Blogger, sudah hampir 9 tahun saya menjadi seorang Blogger. Selama 9 tahun itu pula saya berguru memodifikasi template blogger secara belajar sendiri (sendiri) dengan sumber tutorial saya cari di Google.
Belajar secara belajar sendiri memang akan memperlihatkan Anda pengalaman yang luar biasa, tetapi mungkin akan menghabiskan lebih banyak waktu. Belajar kepada seseorang yang mempunyai keahlian dan pengalaman akan menciptakan Anda paham dengan lebih efektif.
Pada kesempatan ini, izinkan saya untuk membagikan pengalaman selama 9 tahun berguru memodifikasi template blogger saya ini dalam bentuk panduan menciptakan template blog Blogger sendiri dari awal.
Merupakan suatu pujian tersendiri bagi saya ketika Anda telah berhasil menciptakan template blog Blogger karya Anda sendiri alasannya yaitu mengikuti panduan yang saya tulis ini.
Cara Membuat Template Blog Blogger Sendiri Mulai Dari Nol
Template blog merupakan jantung sebuah blog. Ia mengatur desain dan fitur yang dimiliki sebuah blog. Dalam panduan ini, kita akan berguru menciptakan template blog dengan kriteria minimal sebagai berikut :
- Memiliki desain yang gampang diatur
- Mudah menambah dan mengurangi fitur
- Ringan, fast loading
- Tampilan responsive pada banyak sekali ukuran layar
- Valid HTML5
- SEO Friendly
Template blog mempunyai struktur yang kompleks, sehingga untuk sanggup memahami tiap bab dengan baik, saya telah membagi panduan menciptakan template blog sendiri ini menjadi beberapa serial.
Jika Anda benar-benar pemula dalam dunia Blogger, saya sarankan Anda untuk melanjutkan membaca artikel ini hingga selesai dulu, gres kemudian mulai melanjutkan membaca serial berikut :
| No | Serial | Pemahaman |
|---|---|---|
| 1. | Pemahaman Dasar | 5% |
| 2. | Membuat Blog Ringan, Valid HTML5, dan SEO Friendly | 10% |
| 3. | Struktur Dasar Template Blog | 20% |
| 4. | Menu Navigasi | 30% |
| 5. | Desain Header | 40% |
| 6. | Desain Posting | 50% |
| 7. | Desain Kolom Komentar | 60% |
| 8. | Desain Sidebar | 70% |
| 9. | Desain Footer | 80% |
| 10. | Kustomisasi Font | 90% |
| 11. | Responsive Template | 100% |
Sekilas Tentang Blogger
Blogger merupakan sebuah layanan blog-publishing yang dirintis oleh Pyra Labs pada tahun 1999, dan dibeli oleh Google pada tahun 2003.
Semua blog dengan platform Blogger secara default dihosting pada subdomain blogspot.com, namun sanggup di-upgrade menjadi top level domain (seperti www.duarupa.com).
Server penyimpanan data berupa gambar, video, dan script dihosting pada server Google, dan sanggup pribadi diunggah melalui Blogger. Data yang dihosting pada server luar atau pribadi tetap sanggup dimuat dan ditampilkan pada blog dengan platform Blogger.
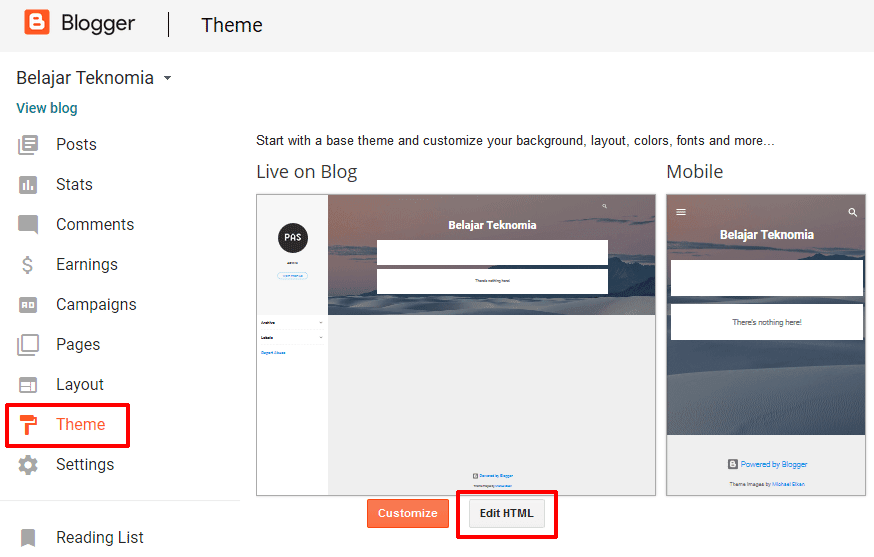
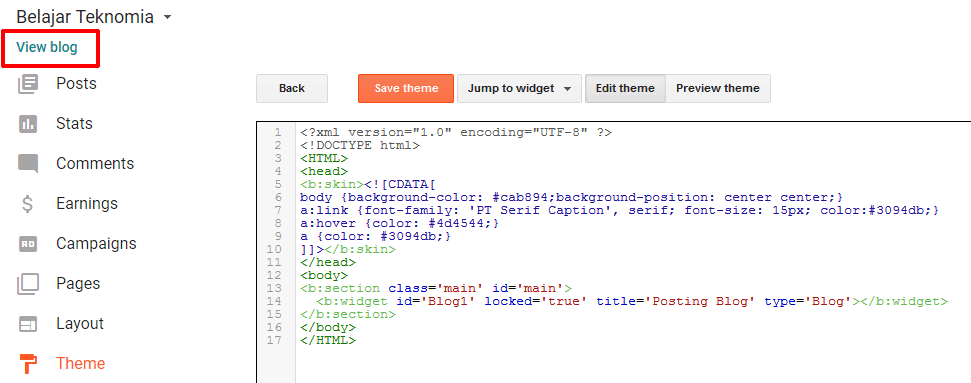
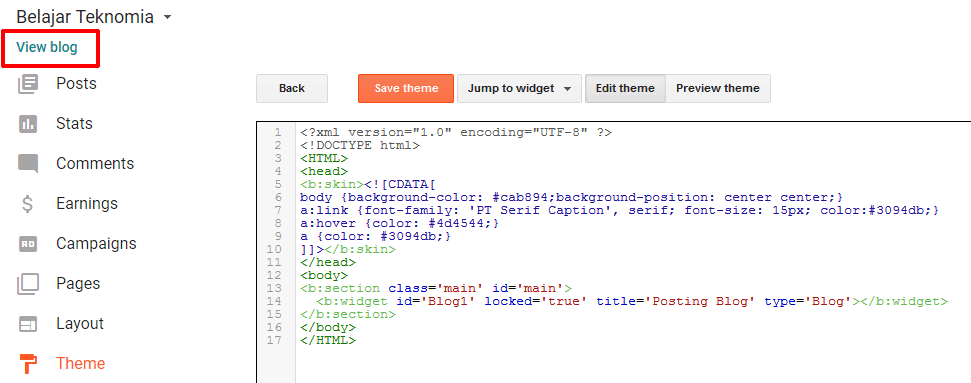
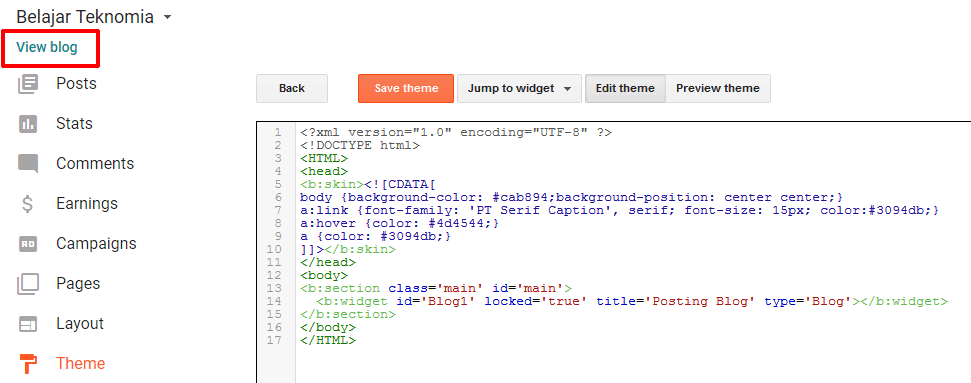
Untuk melihat source code (kode sumber) template blog Blogger sanggup dilakukan dengan masuk ke Template Editor. Caranya pada Dashboard Blogger, pilih Theme, kemudian pilih Edit HTML.

Di dalam kotak Template Editor ini Anda sanggup melaksanakan modifikasi template blog Anda.

XML
Blog dengan platform Blogger dibangun memakai XML. XML (Extensible Markup Language) yaitu bahasa markup (manipulasi) untuk keperluan umum yang disarankan oleh W3C (World Wide Web Consortium) untuk menciptakan dokumen markup untuk keperluan pertukaran data antar sistem yang beraneka ragam.
Makara dokumen yang dibentuk memakai XML sanggup dijalankan pada multi-platform OS menyerupai Windows, Linux, Macintosh, Android, dan lain-lain.
Berikut yaitu 2 baris script paling atas pada template blogger yang memperlihatkan bahwa template tersebut dibangun memakai XML.
XML sendiri berfungsi mendefinisikan syntax penulisan kode-kode bahasa pemrograman menjadi tidak standar, yang sanggup kita tentukan sendiri. Contohnya :
Fungsi "penulis" disini merupakan fungsi yang kita definisikan sendiri, yang mana kalau dipanggil akan menampilkan nilai berupa Nama Penulis Blog.
XML hanya sebatas melaksanakan pendefinisian fungsi saja, untuk menampilkan fungsi tersebut harus dilakukan pemanggilan memakai bahasa pemrograman lain.
Pemanggilan fungsi XML dalam template blogger dilakukan memakai HTML. Selain itu fungsi XML juga sanggup diatur tampilannya memakai CSS.
Pada dasarnya sebuah template blogger tersusun dari kumpulan fungsi-fungsi XML. CSS (Cascading Style Sheets) berfungsi untuk mengatur desain atau tampilan fungsi-fungsi tersebut.
Di dalam CSS tampilan (style) template blog didefinisikan dalam bentuk nilai yang diapit dalam kurung kurawa "{...}" atau bracket.
Berikut ini yaitu 3 cara penulisan CSS :
Secara umum HTML berfungsi untuk menampilkan fungsi-fungsi yang telah didefinisikan sebelumnya oleh XML.
Struktur HTML sendiri terdiri dari 2 bab yaitu bab head (kepala) dan body (tubuh).
Bagian head ini berisi pendeklarasian fungsi menyerupai meta, javascript, dan CSS. Fungsi-fungsi ini hanya disimpan saja dalam memori head, belum ditampilkan.
Untuk menampilkan fungsi-fungsi di dalam memori head, dilakukan pemanggilan terhadap fungsi-fungsi tersebut pada bab body.
Contoh HTML di bawah ini menyimpan CSS wrapper pada bab head dan dipanggil pada bab body untuk ditampilkan.
Sekarang kita akan pribadi praktek. Sebaiknya Anda mengikuti tutorial di bawah sambil mempraktekkannya. Buatlah blog gres yang khusus dipakai untuk belajar, jangan gunakan blog utama Anda.
Silahkan hapus seluruh isyarat template Anda sebelumnya dengan cara seleksi semua isyarat (Ctrl+A), kemudian tekan Delete atau Backspace untuk menghapusnya.

Silahkan copy dan paste isyarat di bawah ini ke dalam Template Editor, kemudian pilih Save Theme untuk menyimpannya.
Apa yang terjadi? Error!

There should be one and only one skin in the theme, and we found: 0
Perhatikan kata skin yang saya cetak tebal. Jika diterjemahkan artinya kulit, tetapi dalam kasus ini berarti tampilan. Anda tahu kan siapa yang bertanggung jawab mengatur tampilan?
Error di atas muncul alasannya yaitu kita belum mengatur tampilan blog kita. CSS berperan sebagai pengatur tampilan. Makara solusi untuk error di atas tentu saja yaitu dengan menambahkan CSS.
Secara default CSS diletakkan di antara tag b:skin dan penutupnya.
Sekarang coba letakkan CSS berikut pada bab head, kemudian coba simpan.
Apa yang terjadi? Error lagi!

We did not find any section in your theme. A theme must have at least one b:section tag.
Perhatikan kata section yang tercetak tebal. Error di atas muncul alasannya yaitu kita belum menampilkan apapun di dalam blog kita. CSS di atas hanya disimpan di dalam memori head, belum ditampilkan.
Ingat bahwa untuk menampilkan suatu fungsi, maka fungsi tersebut harus dipanggil terlebih dahulu. Untuk memanggil fungsi salah satunya dilakukan memakai tag b:section.
Contoh tag b:section untuk menampilkan bab posting.
Sekarang masukkan tag b:section untuk postingan pada bab body kemudian simpan.
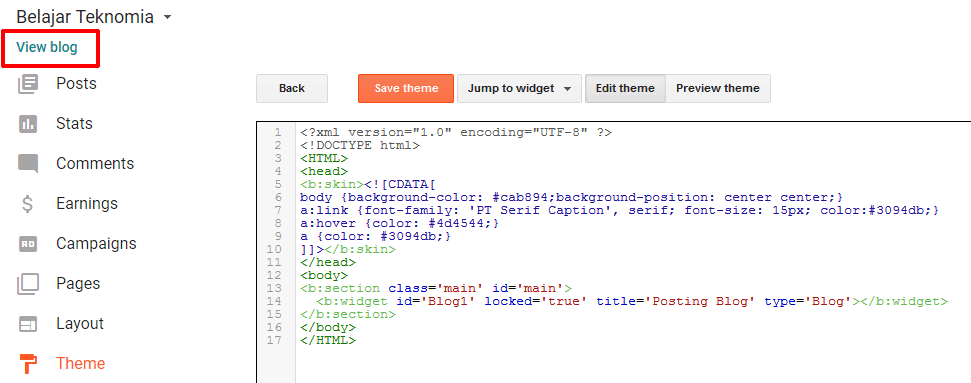
Berhasil! Kali ini tidak ada error yang muncul.
Sekarang coba lihat tampilan blog Anda dengan menentukan View Blog.

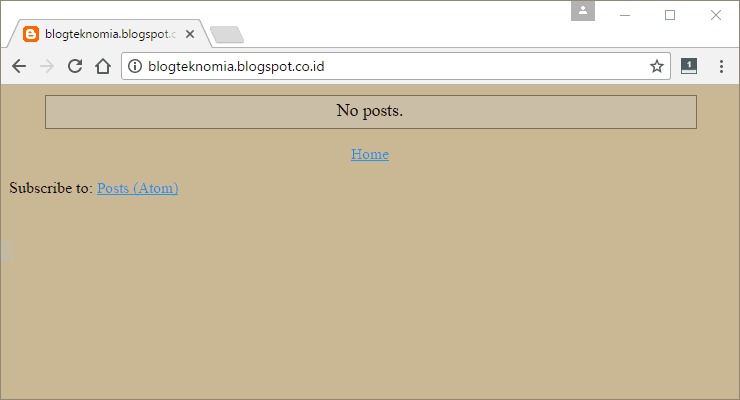
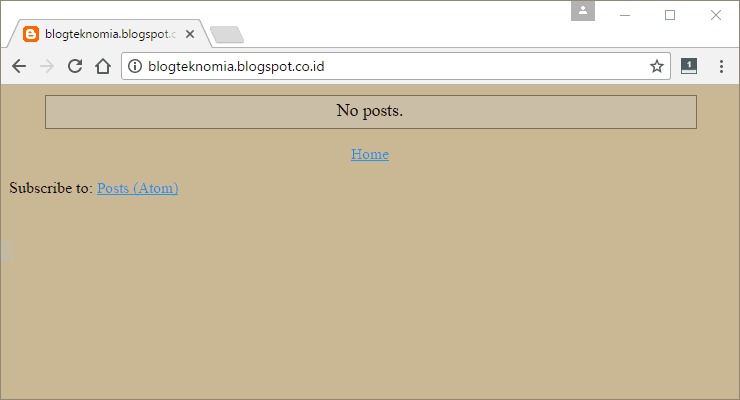
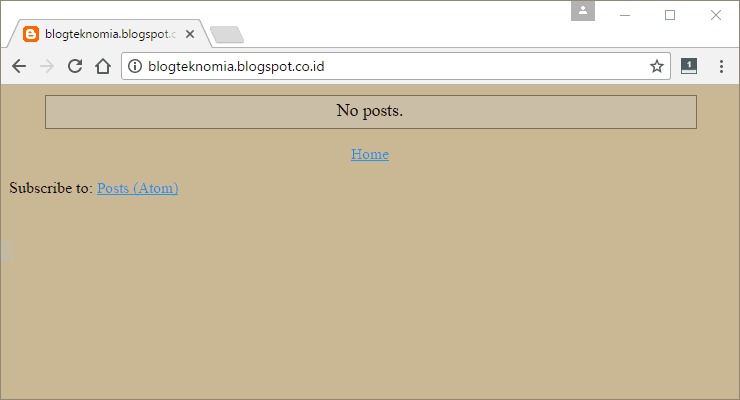
Seharusnya tampilan sementara blog Anda akan menyerupai gambar di bawah ini.

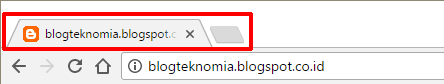
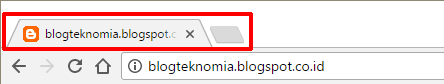
Perhatikan bab tab browser yang Anda gunakan untuk membuka blog Anda. Di situ tertera alamat blog Anda, bukan? Padahal seharusnya judul blog.

Cara menciptakan judul blog kita muncul pada tab browser yaitu dengan menyisipkan tag title berikut.
Masukkan tag title ke bab head, kemudian simpan.
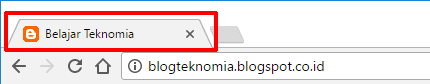
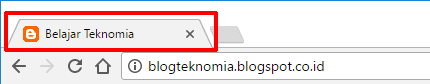
Lihat kembali blog Anda, harusnya sudah menyerupai gambar di bawah ini.

Penggunaan tag b:skin ternyata telah diatur untuk memuat CSS dasar (bundle.css) yang dihosting di blogger.com (tidak ditanam pribadi pada Template Editor), yang menyebabkan bertambah lamanya waktu loading blog.
Sampai disini apakah Anda sudah siap untuk menciptakan template blog Anda sendiri? Jika sudah silahkan lanjutkan membaca serial kedua panduan menciptakan template blog sendiri berikut : Membuat Blog yang Ringan, Valid HTML5, dan SEO Friendly.
Selamat, Anda gres saja menuntaskan serial pertama dari 11 serial panduan menciptakan template blog sendiri. Pemahaman Anda sudah mencapai 5%.
Sumber https://duarupa.blogspot.com/
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html>
XML sendiri berfungsi mendefinisikan syntax penulisan kode-kode bahasa pemrograman menjadi tidak standar, yang sanggup kita tentukan sendiri. Contohnya :
<penulis>Nama Penulis Blog</penulis>
Fungsi "penulis" disini merupakan fungsi yang kita definisikan sendiri, yang mana kalau dipanggil akan menampilkan nilai berupa Nama Penulis Blog.
XML hanya sebatas melaksanakan pendefinisian fungsi saja, untuk menampilkan fungsi tersebut harus dilakukan pemanggilan memakai bahasa pemrograman lain.
Pemanggilan fungsi XML dalam template blogger dilakukan memakai HTML. Selain itu fungsi XML juga sanggup diatur tampilannya memakai CSS.
CSS
Pada dasarnya sebuah template blogger tersusun dari kumpulan fungsi-fungsi XML. CSS (Cascading Style Sheets) berfungsi untuk mengatur desain atau tampilan fungsi-fungsi tersebut.
Di dalam CSS tampilan (style) template blog didefinisikan dalam bentuk nilai yang diapit dalam kurung kurawa "{...}" atau bracket.
•CSS_id {style-CSS-satu:nilaipertama;style-CSS-dua:nilaikedua;}Berikut ini yaitu 3 cara penulisan CSS :
table { // tanpa awalan apapun width:100%; margin:10px; }Yang pertama penulisan tanpa awalan tag apapun sebelum CSS table. Penulisan menyerupai ini akan mengatur tampilan semua tabel yang dibentuk memakai fungsi <table>.
#keren{ // dengan hashtag width:100%; margin:10px; color:red; }Yang kedua yaitu penulisan CSS diawali dengan tagar (tanda pagar) "#" atau hashtag. CSS menyerupai ini sanggup dipanggil dengan menyisipkan tag id pada fungsi. Contoh pemanggilannya :
<table id="keren"></table>
Tagar biasanya dipakai untuk menandai bagian-bagian utama template blog.
.keren{ // dengan dot width:100%; margin:10px; color:red; }Yang terakhir penulisan CSS yang diawali tanda titik "." atau dot, sanggup dipanggil dengan menyisipkan tag class pada fungsi. Contoh pemanggilannya :
<table class="keren"></table>
Tanda titik ini biasanya dipakai untuk menandai elemen-elemen di dalam bagian-bagian utama template blog.
HTML
Secara umum HTML berfungsi untuk menampilkan fungsi-fungsi yang telah didefinisikan sebelumnya oleh XML.
Struktur HTML sendiri terdiri dari 2 bab yaitu bab head (kepala) dan body (tubuh).
<HTML> <head> // untuk meta, javascript, CSS </head> <body> // untuk memanggil fungsi yang telah didefinisikan pada bab head </body> </HTML>
Bagian head ini berisi pendeklarasian fungsi menyerupai meta, javascript, dan CSS. Fungsi-fungsi ini hanya disimpan saja dalam memori head, belum ditampilkan.
Untuk menampilkan fungsi-fungsi di dalam memori head, dilakukan pemanggilan terhadap fungsi-fungsi tersebut pada bab body.
Contoh HTML di bawah ini menyimpan CSS wrapper pada bab head dan dipanggil pada bab body untuk ditampilkan.
<HTML> <head> #wrapper {background: #fff; width: 90%; padding: 20px;margin:20px} </head> <body> <div id='wrapper'> isi konten </div> </body> </HTML>Membuat Template Blog Sendiri Mulai Dari Nol
Sekarang kita akan pribadi praktek. Sebaiknya Anda mengikuti tutorial di bawah sambil mempraktekkannya. Buatlah blog gres yang khusus dipakai untuk belajar, jangan gunakan blog utama Anda.
Silahkan hapus seluruh isyarat template Anda sebelumnya dengan cara seleksi semua isyarat (Ctrl+A), kemudian tekan Delete atau Backspace untuk menghapusnya.

Membuat Struktur XML dan HTML
Silahkan copy dan paste isyarat di bawah ini ke dalam Template Editor, kemudian pilih Save Theme untuk menyimpannya.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> </head> <body> </body> </HTML>
Apa yang terjadi? Error!

There should be one and only one skin in the theme, and we found: 0
Perhatikan kata skin yang saya cetak tebal. Jika diterjemahkan artinya kulit, tetapi dalam kasus ini berarti tampilan. Anda tahu kan siapa yang bertanggung jawab mengatur tampilan?
Error di atas muncul alasannya yaitu kita belum mengatur tampilan blog kita. CSS berperan sebagai pengatur tampilan. Makara solusi untuk error di atas tentu saja yaitu dengan menambahkan CSS.
Menambahkan CSS
Secara default CSS diletakkan di antara tag b:skin dan penutupnya.
<b:skin><![CDATA[ /*CSS di sini...*/ ]]></b:skin>
Sekarang coba letakkan CSS berikut pada bab head, kemudian coba simpan.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} ]]></b:skin> </head> <body> </body> </HTML> Apa yang terjadi? Error lagi!

We did not find any section in your theme. A theme must have at least one b:section tag.
Perhatikan kata section yang tercetak tebal. Error di atas muncul alasannya yaitu kita belum menampilkan apapun di dalam blog kita. CSS di atas hanya disimpan di dalam memori head, belum ditampilkan.
Ingat bahwa untuk menampilkan suatu fungsi, maka fungsi tersebut harus dipanggil terlebih dahulu. Untuk memanggil fungsi salah satunya dilakukan memakai tag b:section.
Memanggil Bagian Posting
Contoh tag b:section untuk menampilkan bab posting.
<b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section>
Sekarang masukkan tag b:section untuk postingan pada bab body kemudian simpan.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} ]]></b:skin> </head> <body> <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section> </body> </HTML> Berhasil! Kali ini tidak ada error yang muncul.
Sekarang coba lihat tampilan blog Anda dengan menentukan View Blog.

Seharusnya tampilan sementara blog Anda akan menyerupai gambar di bawah ini.

Perhatikan bab tab browser yang Anda gunakan untuk membuka blog Anda. Di situ tertera alamat blog Anda, bukan? Padahal seharusnya judul blog.

Menambah Tag Title
Cara menciptakan judul blog kita muncul pada tab browser yaitu dengan menyisipkan tag title berikut.
<title><data:blog.title/></title>
Masukkan tag title ke bab head, kemudian simpan.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <title><data:blog.title/></title> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} ]]></b:skin> </head> <body> <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section> </body> </HTML> Lihat kembali blog Anda, harusnya sudah menyerupai gambar di bawah ini.

Penggunaan tag b:skin ternyata telah diatur untuk memuat CSS dasar (bundle.css) yang dihosting di blogger.com (tidak ditanam pribadi pada Template Editor), yang menyebabkan bertambah lamanya waktu loading blog.
Sampai disini apakah Anda sudah siap untuk menciptakan template blog Anda sendiri? Jika sudah silahkan lanjutkan membaca serial kedua panduan menciptakan template blog sendiri berikut : Membuat Blog yang Ringan, Valid HTML5, dan SEO Friendly.
Selamat, Anda gres saja menuntaskan serial pertama dari 11 serial panduan menciptakan template blog sendiri. Pemahaman Anda sudah mencapai 5%.
5%
Sumber https://duarupa.blogspot.com/
Berhasil! Kali ini tidak ada error yang muncul.
Sekarang coba lihat tampilan blog Anda dengan menentukan View Blog.

Seharusnya tampilan sementara blog Anda akan menyerupai gambar di bawah ini.

Perhatikan bab tab browser yang Anda gunakan untuk membuka blog Anda. Di situ tertera alamat blog Anda, bukan? Padahal seharusnya judul blog.

Cara menciptakan judul blog kita muncul pada tab browser yaitu dengan menyisipkan tag title berikut.
Masukkan tag title ke bab head, kemudian simpan.
Lihat kembali blog Anda, harusnya sudah menyerupai gambar di bawah ini.

Penggunaan tag b:skin ternyata telah diatur untuk memuat CSS dasar (bundle.css) yang dihosting di blogger.com (tidak ditanam pribadi pada Template Editor), yang menyebabkan bertambah lamanya waktu loading blog.
Sampai disini apakah Anda sudah siap untuk menciptakan template blog Anda sendiri? Jika sudah silahkan lanjutkan membaca serial kedua panduan menciptakan template blog sendiri berikut : Membuat Blog yang Ringan, Valid HTML5, dan SEO Friendly.
Selamat, Anda gres saja menuntaskan serial pertama dari 11 serial panduan menciptakan template blog sendiri. Pemahaman Anda sudah mencapai 5%.
Sumber https://duarupa.blogspot.com/
Sekarang coba lihat tampilan blog Anda dengan menentukan View Blog.

Seharusnya tampilan sementara blog Anda akan menyerupai gambar di bawah ini.

Perhatikan bab tab browser yang Anda gunakan untuk membuka blog Anda. Di situ tertera alamat blog Anda, bukan? Padahal seharusnya judul blog.

Menambah Tag Title
Cara menciptakan judul blog kita muncul pada tab browser yaitu dengan menyisipkan tag title berikut.
<title><data:blog.title/></title>
Masukkan tag title ke bab head, kemudian simpan.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <title><data:blog.title/></title> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} ]]></b:skin> </head> <body> <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section> </body> </HTML> Lihat kembali blog Anda, harusnya sudah menyerupai gambar di bawah ini.

Penggunaan tag b:skin ternyata telah diatur untuk memuat CSS dasar (bundle.css) yang dihosting di blogger.com (tidak ditanam pribadi pada Template Editor), yang menyebabkan bertambah lamanya waktu loading blog.
Sampai disini apakah Anda sudah siap untuk menciptakan template blog Anda sendiri? Jika sudah silahkan lanjutkan membaca serial kedua panduan menciptakan template blog sendiri berikut : Membuat Blog yang Ringan, Valid HTML5, dan SEO Friendly.
Selamat, Anda gres saja menuntaskan serial pertama dari 11 serial panduan menciptakan template blog sendiri. Pemahaman Anda sudah mencapai 5%.
5%
Sumber https://duarupa.blogspot.com/
Related Posts
- Cara Mempercepat Loading Blog Memakai Lazy Load - Untuk teman-teman yang memakai blog anda sebagai salah satu sumber pendapatan, mereka tentu dekat dengan Google AdSense. Ya, Google AdSense ialah ...
- Cara Menciptakan Iklan Parallax Pada Blog Non Amp Iklan Parallax Cara Membuat Iklan Parallax Pada Blog Non AMP - Sahabat Pasti tahu Kan iklan parallax scrolling itu , parallax ini mungkin sanggup ...
- Cara Memasang Gambar Background Random Di Blogger Membuat tampilan blog semakin menarik itu penting, semoga pengunjung situs setia Anda tidak bosan ketika sedang membaca artikel Anda. Banyak seka ...
- Cara Mengatasi Tombol Reply Komentar Blog Tidak Dapat Di KlikBagi pengguna blogger mungkin Anda penasaran, tiba-tiba tombol reply atau tombol balas komentar di blog error tidak dapat di klik. Hal ini terjadi d ...
- Cara Menciptakan Blog Yang Ringan, Valid Html5, Dan Seo Friendly Blog yang baik itu blog yang menyerupai apa sih? Sobat Blogger, salah satu cara yang cukup efektif untuk mendatangkan pengunjung ke blog kita yaitu ...
- Cara Menciptakan Hidangan Navigasi Blog Horizontal Sederhana Salah satu ciri blog yang disukai oleh pengunjung yakni mempunyai hidangan navigasi yang terang sehingga tidak membingungkan pengunjung dalam menelu ...





